Here you can see some of my programming projects, big and small.

Pistoncraft
June 2012 - present
A logic puzzle with currently no objective. It is presently far from being complete. Eventually, I intend to develop it into a sophisticated tower defense or real-time strategy game. The point of the game is to place pistons that manipulate items and assemble the items into autonomous robots which attack enemies.
Presently the game is 100% CSS. All units are HTML elements styled with CSS and mostly animated with CSS transitions. The game logic runs on Javascript (JQuery).

BML Traffic Model
December 2010 - present
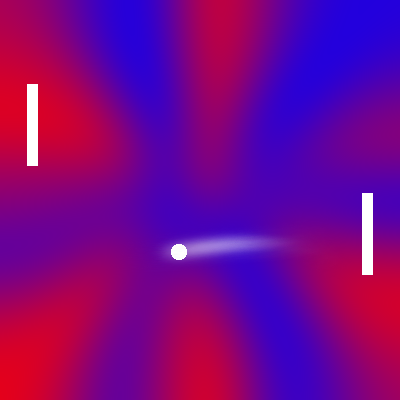
The Biham-Middleton-Levine traffic model is a simple 2D cellular automaton. The red cars and blue cars take turns to move downwards and leftwards respectively. Every time, all the cars of the same colour try to move one step if there is no car in front of it. I have written the Wikipedia article on the BML traffic model, and have donated many videos and pictures to Wikimedia Commons. In particular, my videos illustrating four different phases have been promoted to Featured Video status in English Wikipedia. Javascript implementation »
I am currently developing a new CUDA program to run the BML traffic model. Using a graphics card, it is ten times faster than my C++ program. So far, it has yielded some interesting results, which I will analyze in more detail in the near future. Perhaps using the Hadamard transform on some lattices may reveal some interesting patterns.
As you can see in the Javascript implementation of the BML traffic model, there is a whole family of related but very differently behaving two-dimensional cellular automata which may be obtained by changing the rule number. Heretofore I believe nobody else has discovered these interesting new celluar automata yet. Please let me know if you find anything interesting and noteworthy.

Webpage of Buttons
September 2012
A simple page full of links to other websites, developed as an exercise in CSS styling. A variant of it is currently used as my personal new tab homepage. The idea is to have a very clean and simple design that is nonetheless interesting to look at. I have previously had similar homepages too, with different layouts and styling. Note that since it was primarily designed for personal use, it may not be pleasant to use on different screen sizes and different browsers.

Maze
August 2012
An experiment in Canvas. The maze is randomly generated on page load using the backtracking method. Click and drag to show the solution between any two points. Because the data structure for storing the maze includes the "previous" maze cell at each point in the maze, it is very easy to backtrack all the way to the seed. Hence, when finding the solution between two points, it is simply the XOR of the two backtracked paths.
It is also possible to use my demo to generate a maze using a method sometimes (probably erroneously) referred to as the Prim's algorithm by appending #prim to the url. However, I did not take the effort to implement this properly (as it would require a different data structure) so it runs very slowly. Nonetheless it is interesting to see the very different kind of maze it generates, with much simpler solutions and a clearly visible structure.

2D Metaballs
August 2012
An experiment in Canvas. Click to add metaballs of two different colours that repel each other. The shaded region of a metaball is simply the region where the sum of metaball functions over all metaballs is greater some threshold (or less than a negative threshold for the negative metaballs). However, precisely calculating the boundary of the metaball is a nontrivial problem, i.e. rendering implicit functions. The problem has been examined by Jim Blinn et al decades ago. The algorithm in my demo simply evaluates the metaball function for each pixel naively, and is therefore slow and inefficient. See Byron's blog for some different approaches to metaball rendering.

Electric Potential Pong
March 2012
A pong game, made with Processing.js, containing 20 levels. The ball is influenced by the background electric potential, since the force on a charge is proportional to the gradient of the potential. The opponent is an AI implemented with PD control, whose gain increases with each increment in level. The background potential is generated randomly using a script written in MATLAB, so that the higher the level, the more complex it is. The game began out of boredom on a train ride home, and was finished the next day. Link to game »

MilkRunnr
January 2012
This is a web app that allows people to post their groceries online so that their neighbours may pick the items up for them. This was inspired by living in a dorm without a car, so buying groceries is really annoying. It would be so much better to just make your roommate go pick stuff up for you while he's doing his own groceries. MilkRunnr achieves this by letting users post a bounty for whoever buys the desired items for him.
The app is implemented with a backend on Ruby on Rails and a frontend with HTML5 and CSS3. We use Twitter Bootstrap 2 in the frontend, and have implemented some of our own styles using media query to enable better display and usability on mobile devices.
MilkRunnr was a finalist in the January 2012 entrepreneurship@UBC Hackathon for Berkeley’s University Mobile Challenge. I worked on the frontend coding and graphic design; the project is worked on by a team of five: Ricky Gu, Mustafa Fanaswala, Daniel Troniak, and Pouyan Taghipour.

RPSContest
June 2011
This website lets people submit Rock Paper Scissors algorithms, written in Python, to play against each other. Although rock-paper-scissors (RPS) may seem like a trivial game, it actually involves the hard computational problem of temporal pattern recognition. This problem is fundamental to the fields of machine learning, artificial intelligence, and data compression. In fact, it might even be essential to understanding how human intelligence works.
The app is implemented in Google App Engine with Python.
I worked on the frontend coding and graphic design. The project was created by a team of three, including Byron Knoll and Jonathan Burdge.
I have also submitted many algorithms to take part in the competition. In particular, one of my programs, called Centrifugal Bumblepuppy 4, won a tournament amongst the top ten entries on the leaderboard in August 16, 2011, with a win ratio of 78.1% (out of 9000 matches). The program uses an ensemble of many predictors to predict the opponent's playing style. See explanation of my algorithms »

Swinging Atwood's Machine
March 2011
The swinging Atwood's machine is a second order system exhibiting chaotic behaviour, quasiperiodicity, and some other cool things. I implemented a simulator in Processing for my Classical Mechanics class. The user can control the mass ratio, starting position, and starting velocity for the system. The program also calculates the so-called "zero velocity curve", which is an ellipse in which the swinging mass is always bounded. Using a variant of the Processing program, I have generated a video of the trajectories for different mass ratios. I have also contributed significantly to the Wikipedia article for the swinging Atwood's machine, and donated many pictures of trajectories to Wikimedia Commons. Processing applet »

The Sounds of Life
February 2011
This is a game developed for the Blackberry Playbook. It is a tone matrix that one can draw patterns to create music. While playing, the cellular automaton Conway's Game of Life is run on the pattern and an ever-evolving music plays. The player can adjust the pitch of each row, toggle the cellular automaton, and save the pattern as a string of characters that you can load in the future and play it back.
This game was created by a team of two: Jonathan Shen, and I. While Jonathan implemented the tone matrix, the cellular automaton, and the save capability, I ported it to Playbook and designed the graphics and audio engineering. Buy the app for Blackberry Playbook »